Would you like to receive updates by email?


The problem is that when we are facing a big codebase which we don't know, it would be great if every project was split well into modules, had good documentation, a lot of tests, and its functions and variables were named accordingly with the domain entities, but this is not always true.
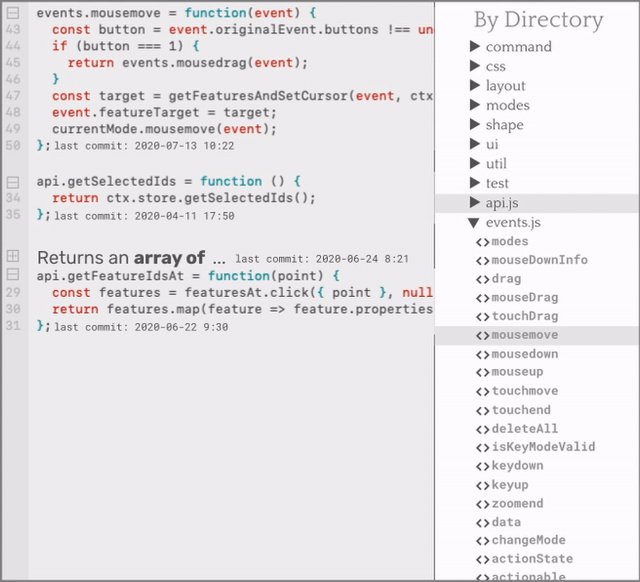
This is possible by a simple static analyzer that identifies Code Blocks and an identifier, what in most cases are functions and its name. The basic analyzer relies on the fact that developers split Code Blocks by blank lines and use appropriate indentation. Looset works with any language. This is why it's perfect to be used in projects that mix HTML, CSS, Javascript, C#, Java, Clojure, Go, Rust, Bash, R, Ruby, Swifty, SQL, Kotlin, Lua, Scala, VBA, Python, Haskell, Cobol, Lolcode, etc.
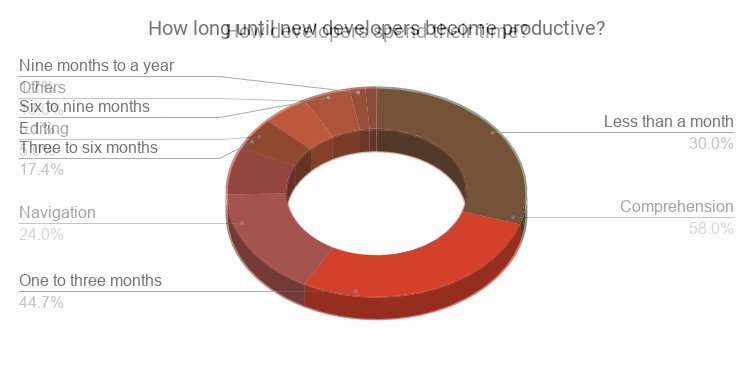
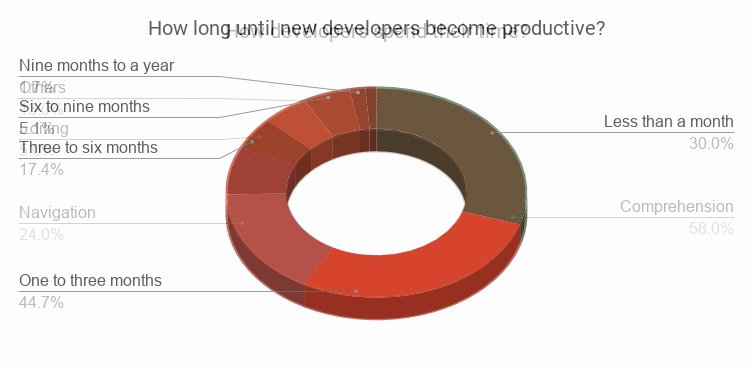
Code takes time to understand. A StackOverflow survey showed that more than 70% of experient software developers are expected to take more than a month to become productive in a new project.
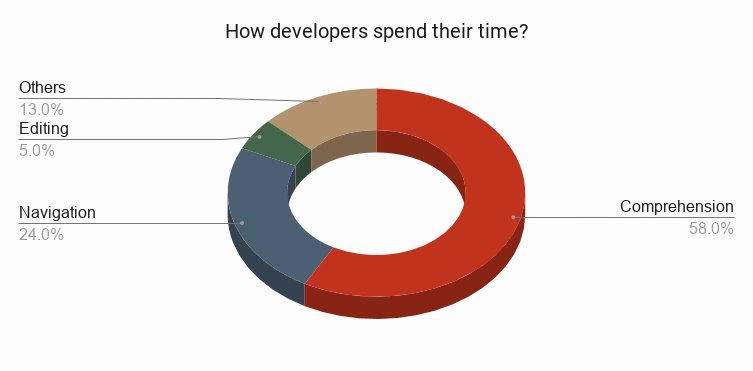
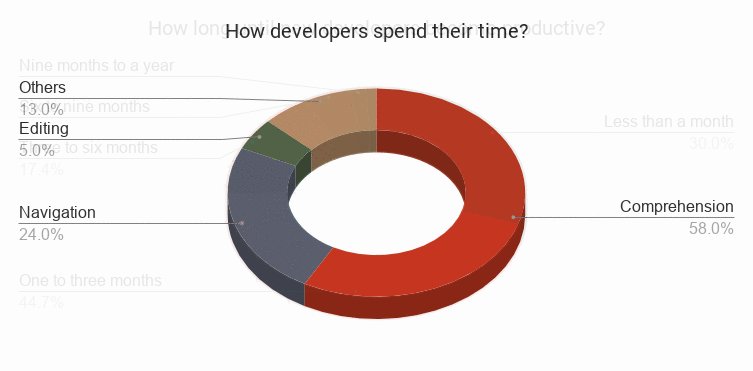
On average, developers spend only 5% of their time writing and editing code, more than 80% of the time is spent on understanding and navigation (XIA, 2018).


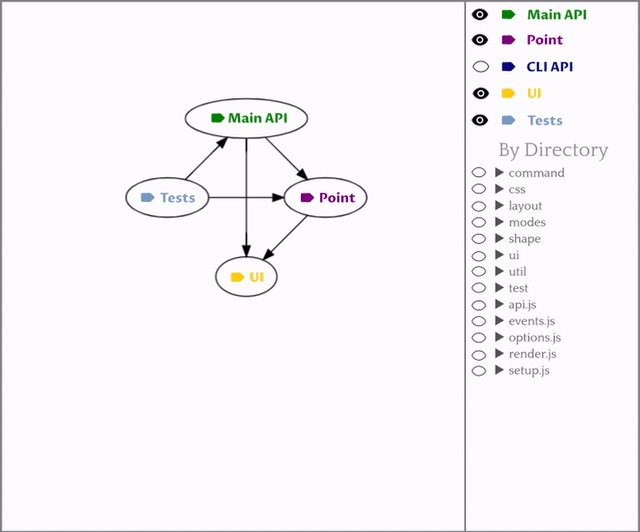
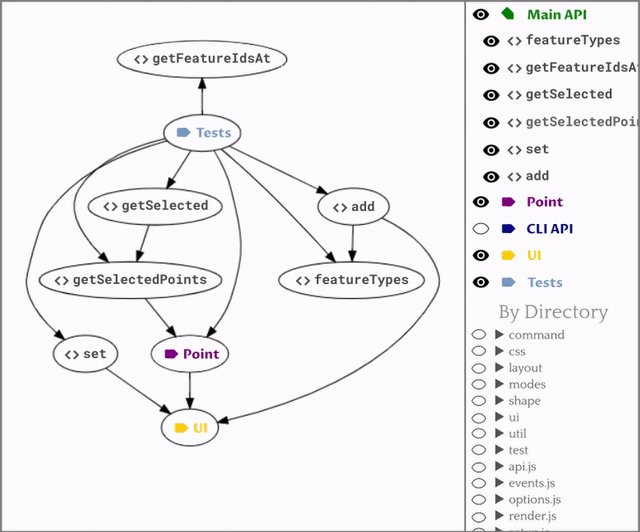
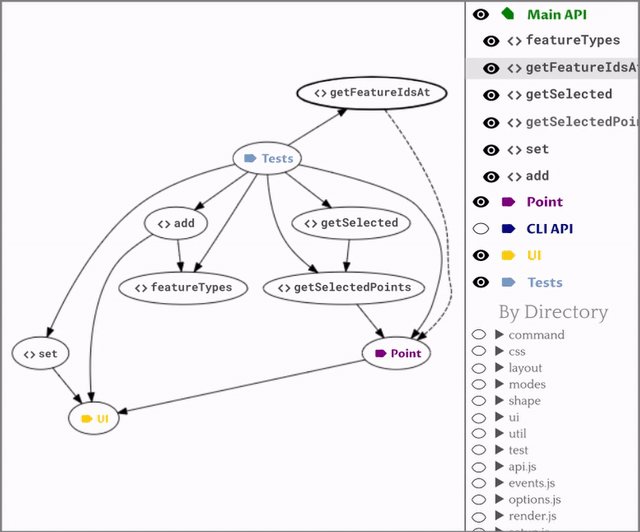
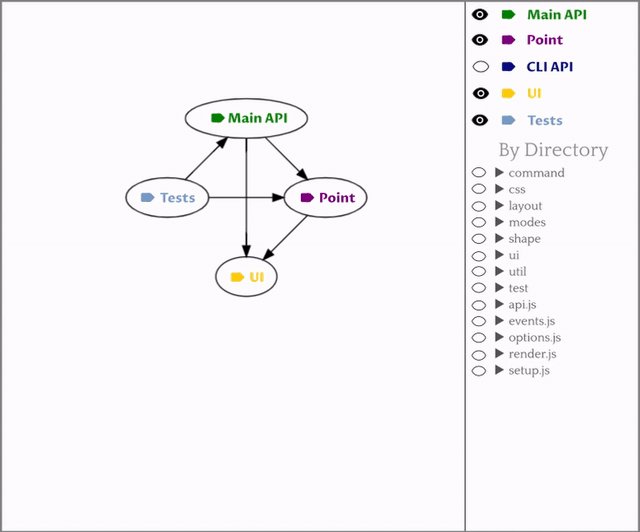
Looset Diagram helps you to understand the code you work with by giving more than just colored text in an editor and showing a graph of call references.
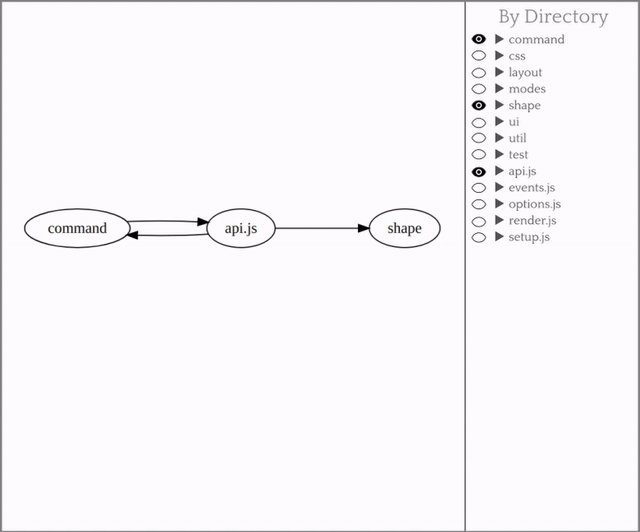
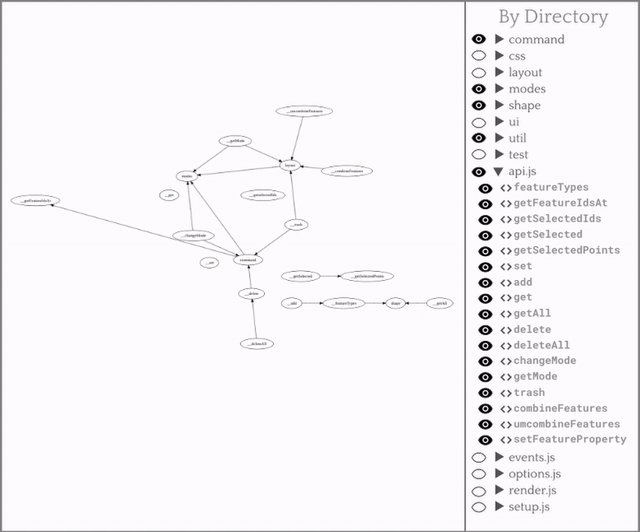
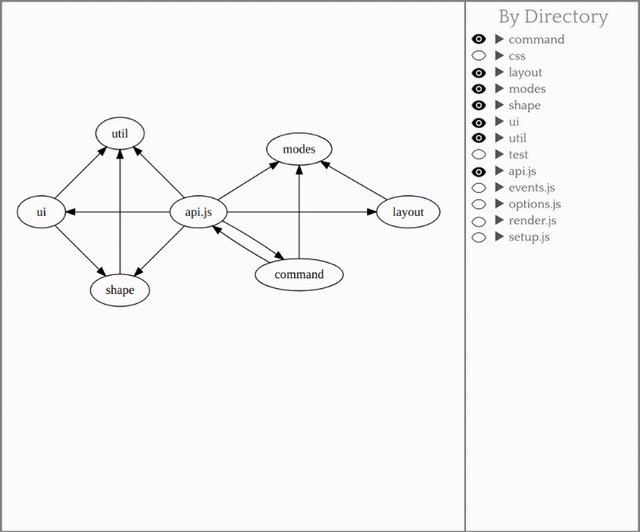
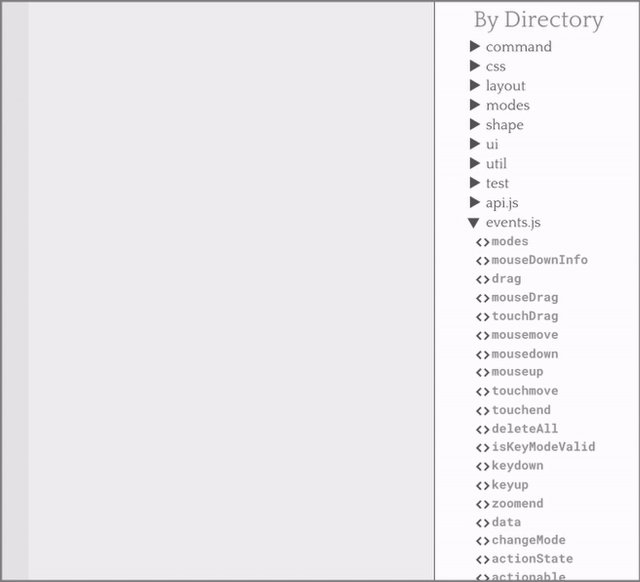
It automatically generates graph diagrams, where each Code Block is a node, and a connection is created when a Code Block references another Code Block. When a folder is collapsed all its Code Blocks get hidden inside the folder and their connections start to point to the folder node, acting as a black box. It's simple to explain and beautiful to see.



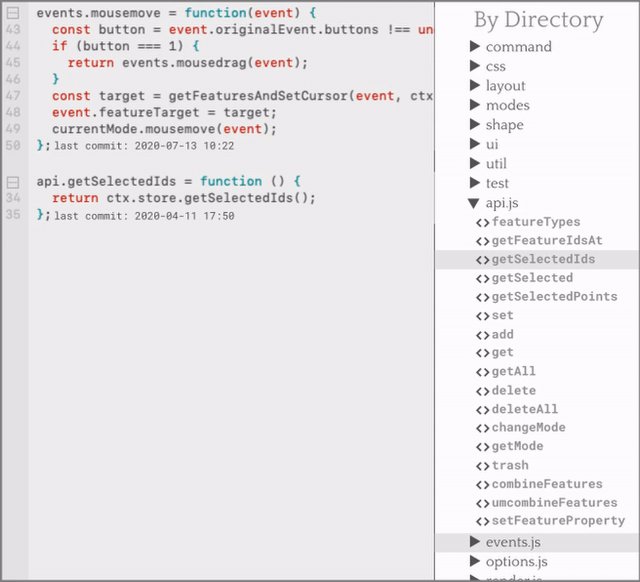
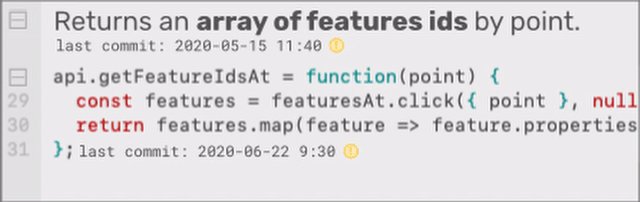
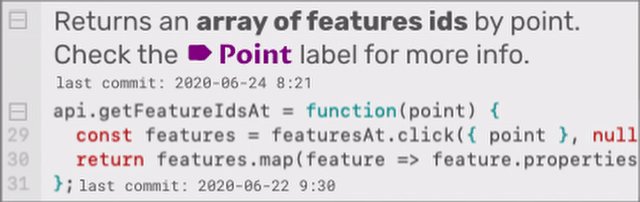
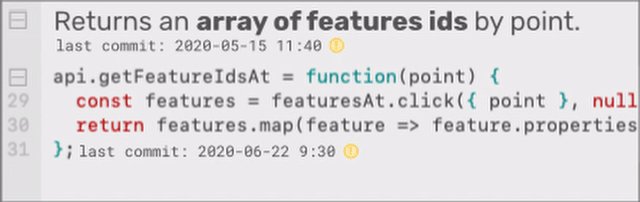
See when documentation and code get out of sync: The last commit date is shown both to the Code Block and its docstring, so developers can instantly compare it to be sure they can trust the information.
A video demo of future tools: Looset Glossary and Looset Page;
A survey for devs to understand which tools would benefit them better;
An overview README of the four tools.